Ссылка на пример приложения
Авторизируйтесь в аккаунте ВКонтакте чтобы увидеть как работает приложение.
Ссылка на приложение: https://vk.com/app7163641_12915688
Перейдем к созданию.
Шаг 1. Создание.
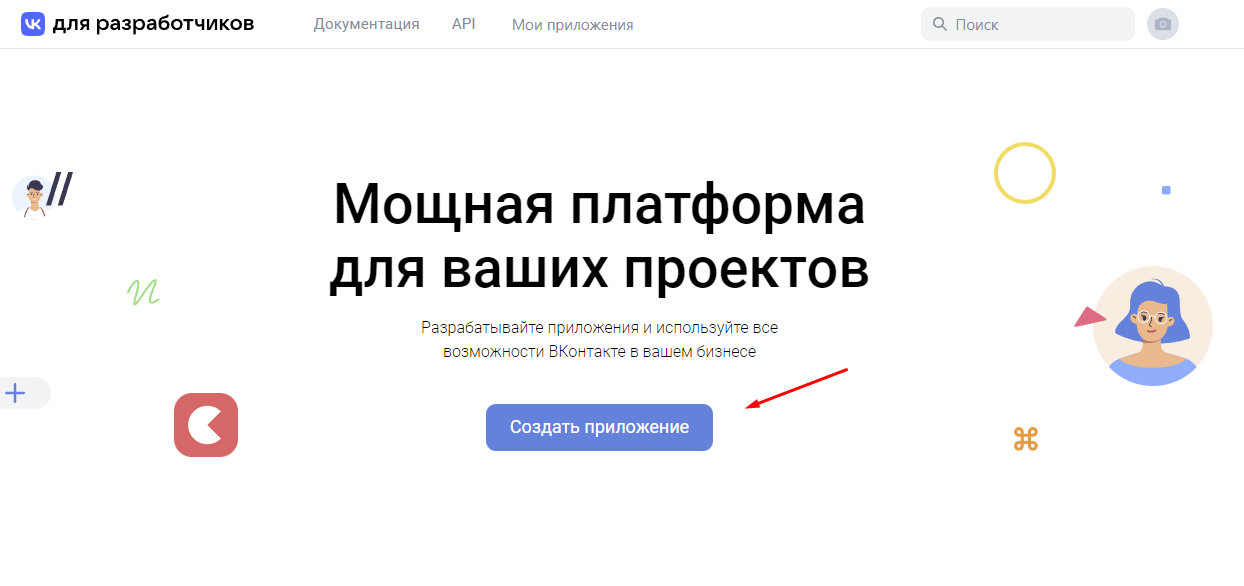
Переходим по ссылке https://dev.vk.com/ и создаем приложение.

Шаг 2
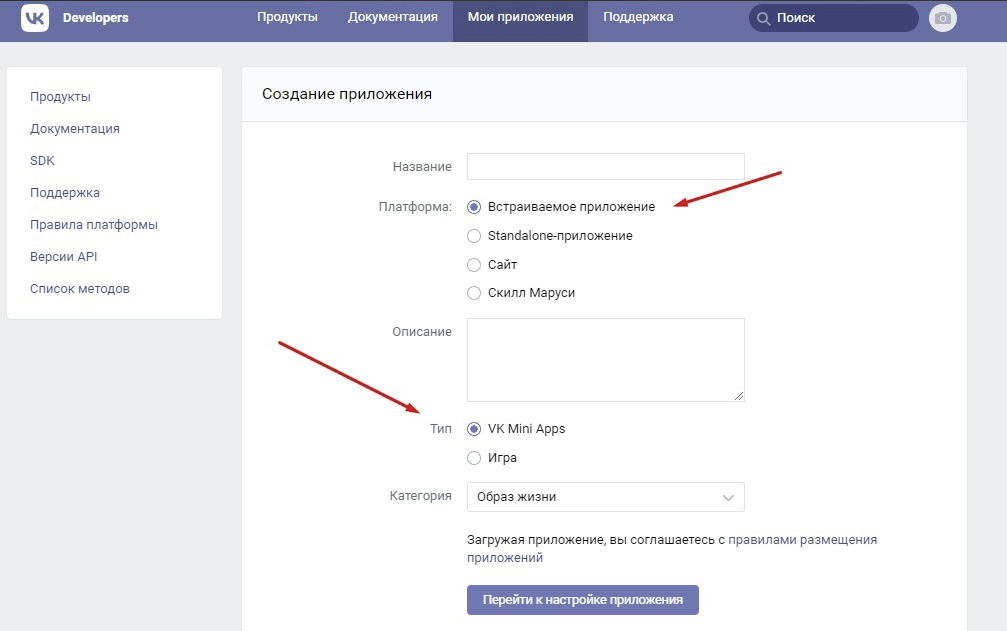
Указываем платформу (выбираем «Встраиваемое приложение» ), тип приложения (выбираем «VK Mini Apps» ) и категорию. Переходим к настройке приложения.

Шаг 3. Настройка.
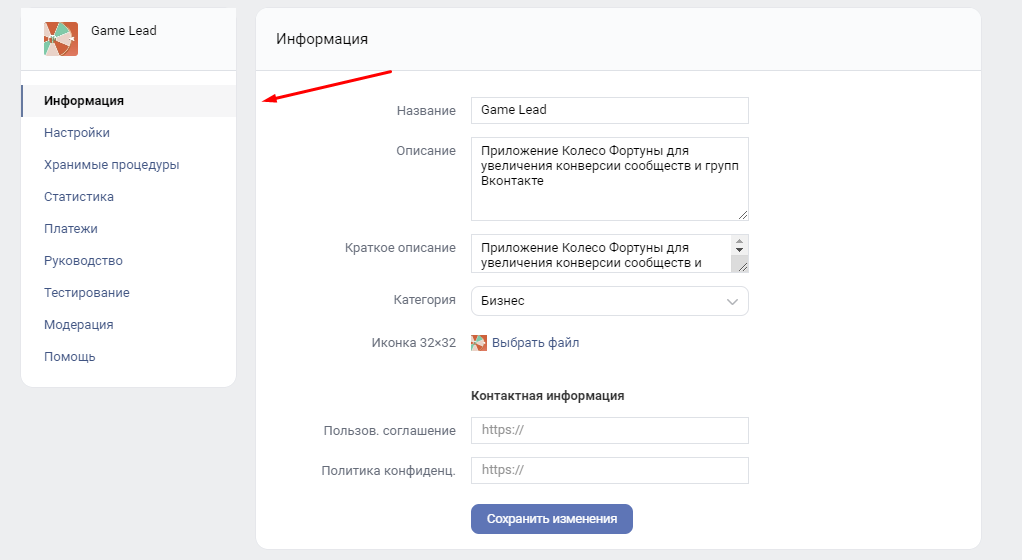
В разделе «Информация» указываем все данные по нашему приложению: название, описание.

В подразделе «Настройки сниппета» настраиваем внешний вид.
Если у Вас нет своих изображений и обложки, то Вы можете взять наши изображения по ссылке:
https://game-lead.ru/wheel/uploads/GameLead.zip

Шаг 4. Встраиваем виджет в приложение.
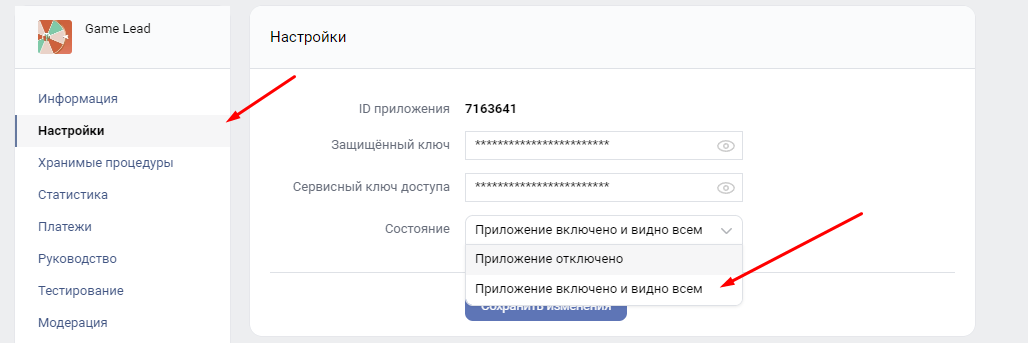
Переходим в раздел «Настройки» и включаем наше приложение.

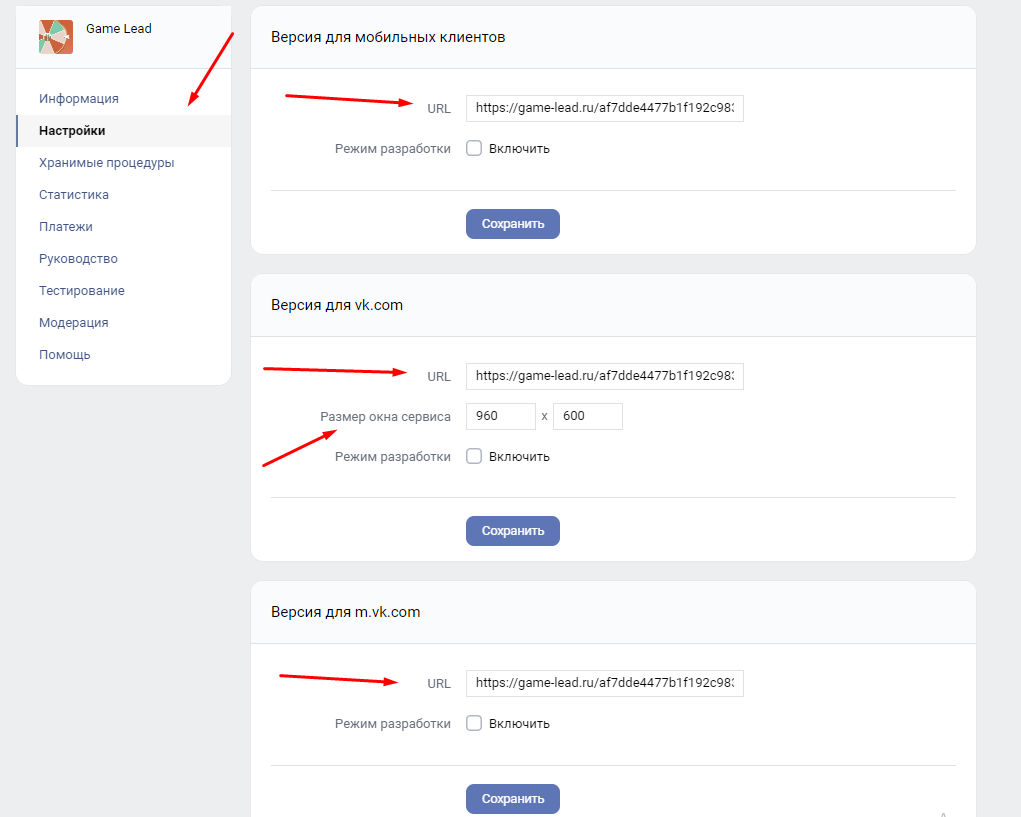
В подразделах для «Версий ..» везде в полях «URL» указываем ссылку на наш виджет GameLead.
В поле «Размер окна сервиса» указываем значения 960 х 600.

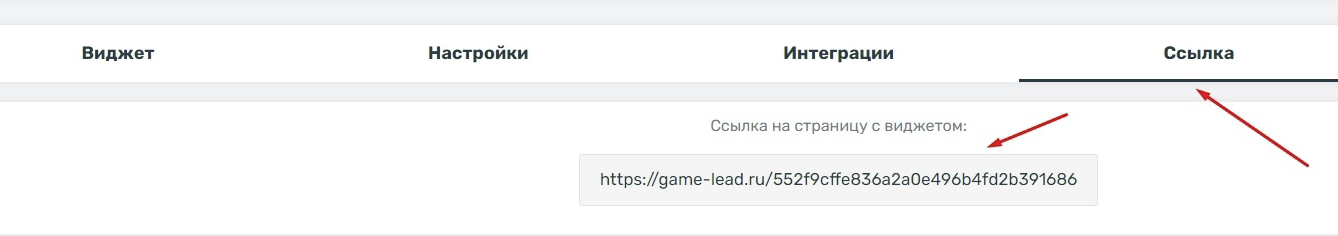
Прямую ссылку на виджет GameLead берем в режиме редактирования в сервисе во вкладке - «Подключение» или «Ссылка» (если нет сайта).

Шаг 5. Ссылка на наше приложение.
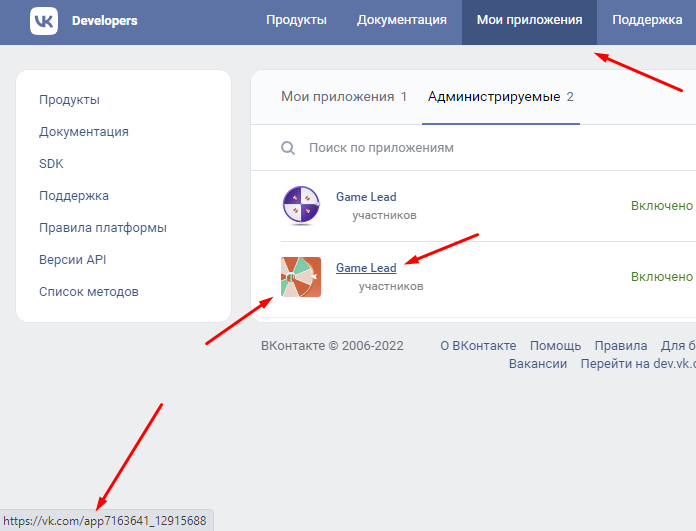
После того как мы создали и настроили приложение. Переходим в раздел с приложениями.
Кликаем по иконке или по названию приложения. Откроется окно в новой вкладке, ссылку берем из поисковой строки браузера.

Вывод приложения в сообщество ВКонтакте.
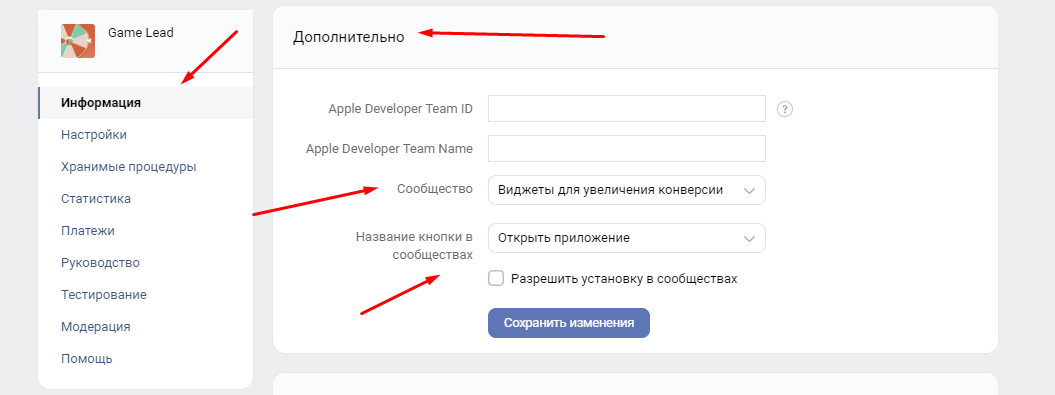
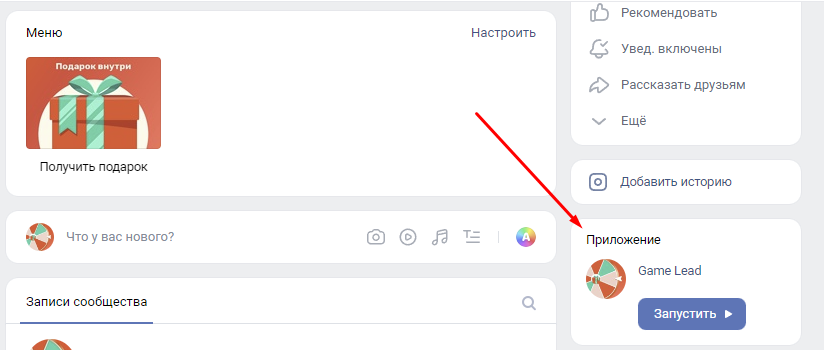
В режиме редактирования приложения в подразделе «Дополнительно» раздела «Информация» указываем «Сообщество», в котором мы хотим вывести виджет. Приложение появится в сообществе.


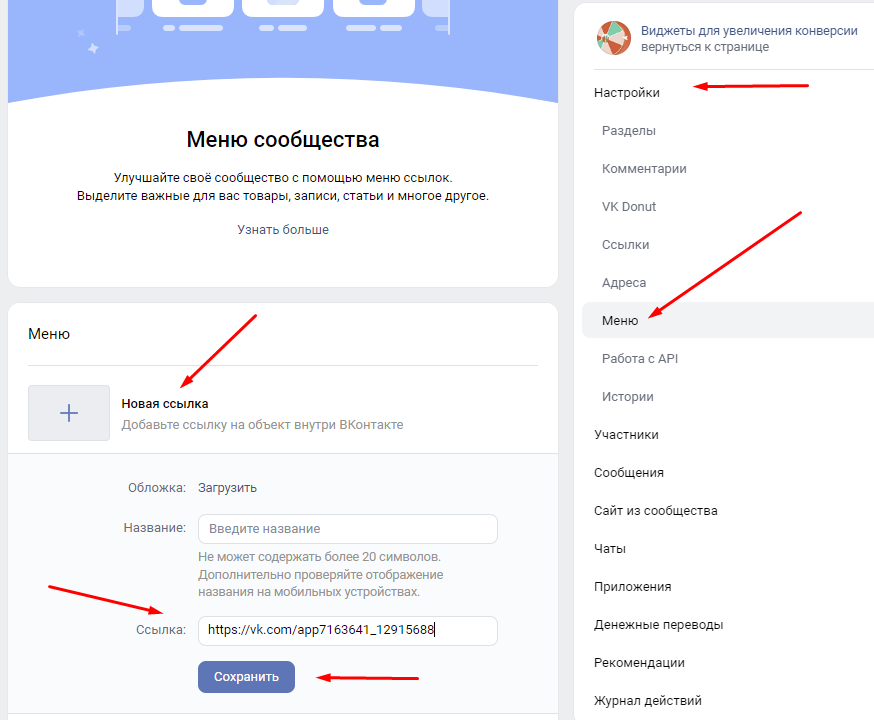
Вывод ссылки в меню сообщества ВКонтакте.
В режиме «Управления» сообществом в подразделе «Меню» раздела «Настройки» добавляем нашу ссылку, которую мы получили на «Шаге 5» текущей инструкции.